Der CMS Hub bietet die Möglichkeit auch ohne Programmierkenntnisse eine tolle Website zu erstellen. Die Elemente des Website-Builders sind Module im Drag-and-Drop Stil. So können Sie ganz einfach Seiten für Ihren Internetauftritt, Landing Pages und Blog Seiten erstellen. Außerdem können Sie auch überall Formulare und CTA Buttons einbauen, über die Daten dann natürlich auch direkt in HubSpot landen und vom Sales und/oder Marketing Team bearbeitet werden. Sie können das Branding accountübergreifend festlegen und somit Designs mit Ihrer CI erstellen und auch Templates für Ihre Seiten definieren.
Natürlich können Sie auch ganz einfach Google Ads/Analytics mit Ihrem HubSpot-Account verknüpfen und Ihre Website-Daten auswerten. Darüber hinaus bietet der CMS Hub auch einige SEO Recommendations für Ihre Seiten an.

Die ersten Schritte im CMS
1. Das richtige Theme auswählen
Ein Theme ist die Design-Grundlage einer HubSpot CMS Website und definiert das Aussehen der Website. Dies betrifft das Layout insgesamt, die verwendeten Schriften und Farben, aber auch die Inhalte und Gestaltung von Header, Navigation und Footer sowie den Aufbau von Startseite, Kontaktseite, Teamseite und natürlich der Blog-Übersichts- und Detailseite. Die Vorlagen für einzelne Seiten, wie Startseite, Kontaktseite etc. oder Funktionalitäten, werden als Templates bezeichnet.
2. Das Design des gewählten Themes anpassen
Wenn ein Theme gewählt wurde, wird zuerst mit der Konfiguration der Grundeinstellungen begonnen – den Global Theme Styles:
- Anlegen einer ersten Seite, damit die durchgeführten Anpassungen gleich live sichtbar sind
- Hochladen des eigenen Logos, damit es an den vorgesehenen Positionen dargestellt werden kann, z.B. im Header neben der Navigation oder im Footer
- Einstellen der Basisfarben für Überschriften, Copytext, Buttons, etc.
- Einstellen der Schriftarten, Schriftgrößen und Formatierungen
- Einstellen des Designs von Website-Header und -Footer
- Einstellen von Formularen, Buttons, Symbolen, Karten, Tabellen, etc.
Selbstverständlich können Sie jederzeit zu diesen Einstellungen zurückkehren und bei Bedarf Anpassungen vornehmen oder bisher nicht verwendete Elemente hinzufügen.
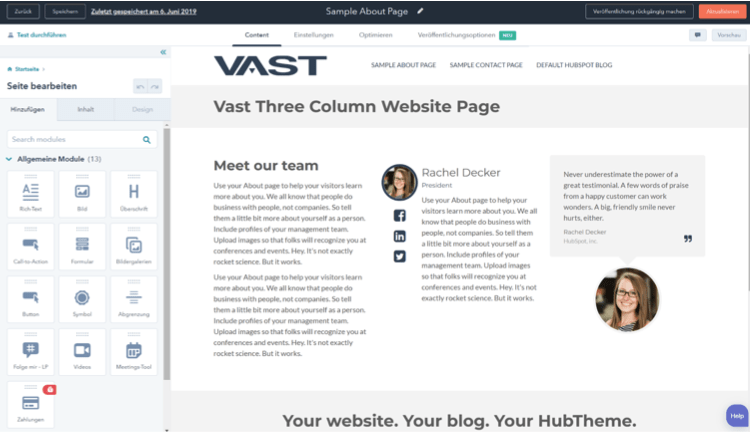
3. Gestalten der ersten Seiten
Best Practice
Passende Bildgrößen verwenden
Korrekte Farben für die Auswahl
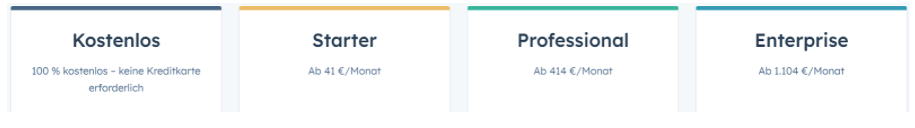
Dies ist nur ein kurzer Überblick über den CMS Hub und keine vollständige Beschreibung. Bei jedem Hub sind die Funktionen in verschiedene Pakete aufgeteilt und entsprechend höher oder niedriger bepreist.

Wir wissen, dass die Einführung bzw. optimale Nutzung eines CRM-Systems eine Herausforderung sein kann. Als HubSpot Partner beraten wir Sie gerne zu den Paketen und deren Preisgestaltung und unterstützen Sie bei der Implementierung bzw. Optimierung Ihres Systems.
Bis zum nächsten Update – Eure Growth Ninjas,
Adrienne, Bernd, David, Katharina, Johannes & Stefan




