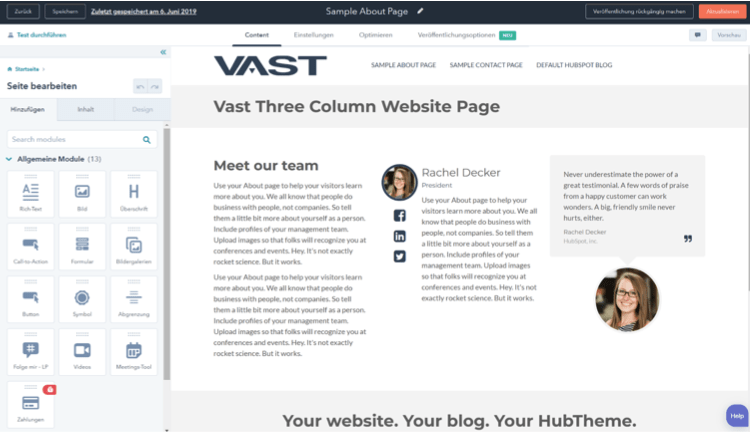
The CMS Hub offers the possibility to create a great website even without programming knowledge. The elements of the website builder are drag-and-drop style modules. So you can easily create pages for your website, landing pages and blog pages. In addition, you can also include forms and CTA buttons everywhere, via which data then of course also lands directly in HubSpot and is processed by the sales and/or marketing team. You can set the branding across accounts and thus create designs with your CI and also define templates for your pages.
Of course, you can also easily link Google Ads/Analytics to your HubSpot account and analyze your website data. In addition, CMS Hub also offers some SEO recommendations for your pages.

The first steps in the CMS
1. choose the right theme
HubSpot provides a theme by default that can be used freely. If you don’t like the existing theme, you can search for other themes in the “Marketplace for templates” that better fit your needs. Here you can find numerous free themes, which can be installed and tested immediately – currently are hundreds of free themes listed. Or the decision falls on a paid theme, which was developed e.g. especially for the own industry or contains desired special templates.
A theme is the design foundation of a HubSpot CMS website and defines the look of the website. This concerns the layout as a whole, the fonts and colors used, but also the content and design of the header, navigation and footer, as well as the structure of the home page, contact page, team page and, of course, the blog overview and details page. The templates for individual pages, such as home page, contact page, etc. or functionalities, are called templates.
2. customize the design of the selected theme
Once a theme has been selected, the first step is to configure the basic settings – the Global Theme Styles:
- Creation of a first page so that the adjustments made are immediately visible live
- Upload your own logo so that it can be displayed in the designated positions, e.g. in the header next to the navigation or in the footer.
- Set base colors for headlines, copytext, buttons, etc.
- Setting the fonts, font sizes and formatting
- Setting the design of website header and footer
- Setting forms, buttons, icons, maps, tables, etc.
Of course, you can always return to these settings and make adjustments or add previously unused elements as needed.
3. designing the first pages
After the basic settings have been made, the implementation of the first pages can begin. When it comes to the concrete design of the page content , you can fall back on various basic modules that HubSpot always provides. These can be dragged and dropped into the page, provided with text and images and, if required, also designed. In addition to these basic modules, with which most applications can already be covered, alternative themes offer additional modules created for more specific requirements.
Best Practice
Use appropriate image sizes
Although HubSpot is able to resize or crop images, for example, it is best to upload images directly at the correct size. For example, if the theme specifies that an image must be 150x150px, it is advisable not to upload a much larger image. That’s because properly sized images, whose file size is optimized for web display, load faster and make the website is thus significantly faster. And that in turn is important for a positive rating by Google, because slow websites frustrate visitors and are therefore rated lower by Google.
Correct colors for the selection
In many places when editing CMS pages you have the option to define colors for fonts, buttons, backgrounds, etc. – here it is convenient to always have the company’s color palette at hand. It is therefore advisable to define the colors in the “Color Picker” right at the beginning, so that the design remains consistent and the design can be done quickly.
This is only a brief overview of the CMS Hub and not a complete description. For each hub, the functions are divided into different packages and priced higher or lower accordingly.

We know that implementing or optimally using a CRM system can be a challenge. As a HubSpot partner, we will be happy to advise you on the packages and their pricing and support you in implementing or optimizing your system.
Until the next update – your Growth Ninjas,
Adrienne, Bernd, David, Katharina, Johannes & Stefan




